A.缩放、流式布局与响应式
这些术语容易造成混淆,设计师常常错误地交替互用。实际上,每个都是布局技巧的显著进化过程,像技术演进那样逐一显现。
缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。
流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点,克服了缩小文字的问题。用户主动缩放时,设计就被破坏了。
上海响应式网站制作不会缩放任何东西。相反,它会根据窗口尺寸决定显示哪些内容。
B.元素的扭曲
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。
上海响应式
网站制作公司亿思互联的解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它:只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
C.缩放、流式布局与响应式
内容区域通常都随窗口尺寸变化。所以当固定宽度图片超出显示区域时,图片就被裁剪了。
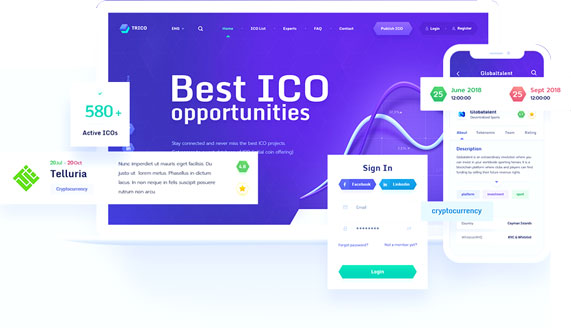
通过给图片设定相对单位,可以避免这个问题。或者使用支持响应式的框架(比如Bootstrap),使用响应式图片class名来控制(例如 class=”img-responsive”)。
屏幕大小和分辨率的多样化,并不是开发响应式移动网页设计技术的原因。上海响应式网站建设公司亿思互联采用了响应式设计,就无需为不同设备设计不同的网页布局。除此之外,由于网站只有一个URL,用户可通过平板电脑或智能手机轻松、直接访问,避免了一次次重定向的烦恼。





 扫一扫 加好友
扫一扫 加好友